¿Te estás preguntando si se puede añadir un formulario a tu tiendy? Pues te respondemos rápido: Sí :)
La siguiente pregunta es ¿cómo? Pues vamos a intentar explicarlo lo mejor posible.
Por regla general, no solemos incluir el formulario de contacto en las plantillas que ofrecemos por defecto. Esto lo hacemos por un motivo muy simple: el spam.
Pero como tiendy es flexible y nos permite modificar el código de nuestra web, el poder está en nuestras manos :)
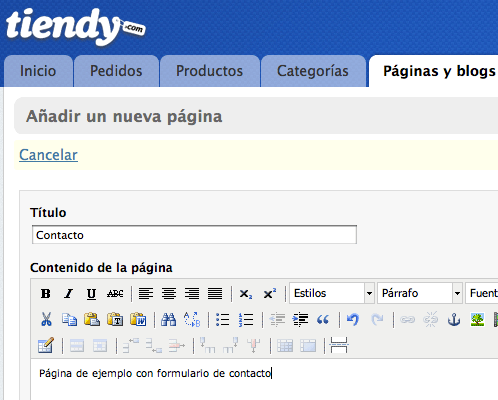
Para empezar con este ejemplo, vamos a crear una página en nuestra tienda que se llame "Contacto":

En tiendy, cómo aparecen las páginas lo determina la plantilla "page.tpl" que podéis encontrar en el editor de plantilla. La abrimos, y en el sitio donde queramos mostrar nuestro formulario ponemos:
{% if 'contacto' == page.handle %}
<!-- aquí el código del formulario -->
<h2>Formulario de contacto</h2>
{% form %}
{% if form.sent_successfully %}
<p><strong>Formulario enviado correctamente</strong></p>
{% elseif form %}
<p><strong>Ha ocurrido un error al intentar enviar el formulario. Por favor compruebe que ha rellenado correctamente los campos.</strong></p>
{% endif %}
<table>
<tr>
<td><label for="nombre">Nombre:</label></td>
<td><input type="text" name="nombre" /></td>
</tr>
<tr>
<td><label for="nombre">Email:</label></td>
<td><input type="text" name="email" /></td>
</tr>
<tr>
<td><label for="mensaje">Mensaje:</label></td>
<td><textarea name="mensaje" cols="40" rows="7"></textarea></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="Enviar" />
</td>
</tr>
</table>
{% endform %}
<!-- fin código formulario -->
{% endif %}
Vamos a ir desgranando un poco este código.
Para empezar, hemos metido todo el bloque dentro de una condicion if: "sólo mostraremos ese bloque, si el atributo handle de la página que estamos viendo ahora mismo, es 'contacto'". Esto hará que nuestro formulario sólo aparezca cuando entremos en la página de contacto que hemos creado y no en el resto de páginas que hayamos creado para nuestra tienda.
Tenemos una etiqueta que marca el inicio y el fin del formulario {% form %} y {% endform %}. Estas etiquetas se encargan de generar todo el código necesario para que el formulario pueda ser enviado por tiendy.
Cuando ya se ha enviado el formulario, tiendy pone a disposición de la plantilla el objeto "form". Este objeto tiene la propiedad "sent_successfully" que indica si el formulario se ha enviado correctamente o no. Este objeto además, contiene como propiedades a todas las variables que hemos enviado con el fomulario, por lo que en caso de error, podemos dejar esos valores en el formulario, evitando que el usuario tenga que volver a rellenarlos:
<input type="text" name="nombre" value="{{ form.nombre|escape }}" />
Además, en caso de haber errores, también nos indica qué campo ha fallado en la propiedad "errors":
<input type="text" name="nombre" value="{{ form.nombre|escape }}" {% if 'nombre' in form.errors %} class="error"{% endif %} />
De esta forma, podríamos aplicar un estilo diferente al input para mostrar al usuario dónde está el error de forma visual (por ejemplo poniéndole un borde rojo).
Y llegado a este punto, nos podemos preguntar ¿y cuándo falla un formulario de contacto? Buena pregunta :). Normalmente el envío de un email es un proceso sencillo que no suele fallar, pero como habíamos dicho al principio, tenemos el poder :)
Tiendy te ofrece la posibilidad de especificar qué campos del formulario son obligatorios y por lo tanto si el usuario no los rellena, el envío fallará. Para especificar estos campos, debemos crear un input de tipo hidden que se llame "mandatory_fields" con la lista de campos que queremos que sean obligatorios:
<input type="hidden" name="mandatory_fields" value="nombre,email,mensaje" />
De esta forma, cuando se envíe el formulario tiendy comprobará que los valores "nombre", "email" y "mensaje" no estén vacíos y en caso contrario, nos pondrá en la propiedad "errors" del objeto "form", la lista de campos que están vacíos.
Y por si esto fuera poco, si el nombre de uno de los "mandatory_fields" es "email", tiendy también comprobará que se trata de un email válido.
Pero cuidado, los formularios de contacto tienen un peligro latente. Y es que en cuanto son descubiertos por los spammers, podemos sufrir y mucho. Solución: Stop spam, read books :) O dicho de otra forma, "Recaptcha".
Para añadir Recaptcha a nuestro formulario, sólo tenemos que añadir el siguiente código:
...
<tr>
<td colspan="2">
{% recaptcha %}
</td>
</tr>
...
Esto hará que se muestre un widget Recaptcha y que el usuario que envíe el formulario deba rellenarlo correctamente para poder enviarlo.
La etiqueta {% recaptcha %} tiene dos parámetros que nos pueden ayudar si queremos personalizar su aspecto "lang" y "theme". Las opciones para "theme" son: red, white, blackglass y clean. Y para "lang": en, es, it, fr, de, etc.
{% recaptcha lang "es" theme "clean" %}
Y por hoy, lo dejamos aquí. Por supuesto, estamos encantados de responder a todos las dudas que os puedan surgir.





















tendrías que verificarlo usando javascript. Por ejemplo, si el campo de tipo checkbox fuera:
<label><input type="checkbox" name="acepto" id="acepto" value="si" /> Acepto las condiciones</label>
Podrías poner una verificación en al enviar:
<input type="submit" value="Enviar" onclick="if (!document.getElementById('acepto').checked){ alert('Debe aceptar las condiciones'); return false; }" />
Si tienes más conocimientos de javascript, podrías ponerle la condición en el evento "onsubmit" que sería lo mejor.
Un saludo
Me interesa que el cliente pueda mandarme mediante el formulario de contacto un archivo a mi mail (no es necesario que se suba al host de tiendy) es posible? Es decir, como mandar un correo con archivo adjunto pero desde el formulario... como debo hacerlo?
No se puede enviar y queda con frases del código html entre medias...
¿Alguna solución?
Gracias
probablemente al copiar el código se te haya olvidado algún trozo de alguna etiqueta. Vuelve a copiarlo teniendo cuidado de que no se te olvide nada. Si aún así no lo consigues, escríbenos a nuestro correo y te ayudamos.
Un saludo
Adjuntar archivo:
Un saludo